|
|||||||
|
1 | ||||||
 |
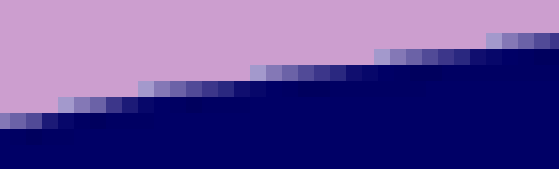
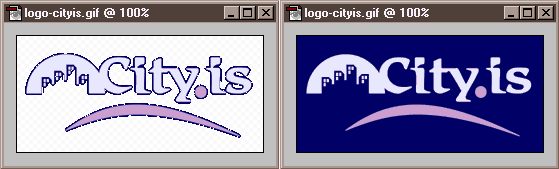
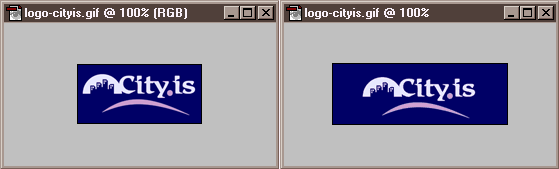
РЕКОМЕНДАЦИИ ДЛЯ "ЧАЙНИКОВ" ПО КАРТИНКАМ GIF И JPEG Обработка изображений формата jpeg Рассмотрим типичную задачу простейшей обработки фотографии хорошего качества, имеющей линейные размеры и объем файла, превышающие те, которые требуются для сайта. Например, фотография имеет размеры 640х480, объем файла 80 Кбайт. Для сайта необходимы изображения примерно 400х300 с объемом файла не более 40 Кбайт. Для обработки рассмотрим применение приложения Adobe Photoshop. 1. Открываем файл (File/Open или Ctrl+O или щелкнув дважды в фоновой части окна программы). 2. Убеждаемся, что файл имеет палитру RGB 8bit (Image/Mode птички RGB и 8bit), если это не так, переключаем на требуемые, убеждаясь, что изображение при этом не портится. 3. Оцениваем общее качество изображения. Пробуем автоматическую коррекцию контраста (Image/Adjust/Auto Contrast или Alt+Shift+Ctrl+L), яркости (Image/Adjust/Auto Levels или Shift+Ctrl+L). Если лучше не стало, отменяем это действие (Edit/Undo или Ctrl+Z). Обе коррекции сразу проводить не надо. Если стало "слишком хорошо", пробуем "смягчить" корректировку (Filter/Fade/50% или Shift+Ctrl+F/50%) или другим процентом, визуально. 4. Изменяем размеры изображения (Image/Image Size) с включенными Constrain Proportions и Resample Image - Bicubic. Достаточно изменить ширину (Width), высота (Height) изменится пропорционально автоматически. Задаем ширину 400, высота становится 300. Если соотношение сторон исходного изображения было бы другим, нужно было бы подобрать что-то вроде 400х320, 440х280, т.е. не сильно отличающееся от требуемого. Иногда ширина является определяющей (изображения пойдут в столбик), тогда на высоту можно не обращать внимания. 5. Увеличиваем резкость (Filter/Sharpen/Sharpen), если надо, "смягчаем" ее (Filter/Fade Sharpen/50%) или другим процентом, визуально. Излишняя резкость увеличит объем файла. 6. Сохраняем файл "как", с тем же именем файла (File/Save As или Ctrl+Shift+S), при этом пройдем по серии диалоговых окон: убедимся, что отключено Save Thumbnail и включено Use Lower Case Extension; подтвердим замену файла; в окне JPEG Options включим Preview, установим Baseline Standard и начнем подбирать коэффициент сжатия Quality, оценивая качество изображения и показываемый объем файла. Рекомендуемое сжатие - не менее 6. Если не удается достичь приемлемого качества/объема, возвращаемся к пункту 5 по окну History (Кликаем на Image Size) и вновь пробуем Sharpen и "смягчить" побольше. 7. После сохранения файла качество изображения на экране восстанавливается и его, в принципе можно сохранить еще раз. Но если закрыть файл и прочитать его снова, изображение будет уже с искажениями формата JPEG, поэтому файлы этого формата нельзя многократно читать/записывать (кроме максимального качества 12 - без искажений). В нашем случае было первоначальное чтение формата JPEG, но искажения "размазались" при уменьшении. Очевидно, что исходный файл должен иметь достаточное качество (сжатие), чтобы двойные искажения могли стать незаметными, либо иметь размеры, значительно превышающие требуемые (уменьшение в 8 и более раз). Дополнительные сведения: Обработка изображений формата gif Рассмотрим наиболее востребованное действие - размещение на сайте логотипа партнера, имеющего формат GIF, с уменьшением изображения. Для обработки рассмотрим применение приложения Adobe Photoshop. 1. Открываем файл (File/Open или Ctrl+O или щелкнув дважды в фоновой части окна программы). Можно просто передать файл через буфер обмена (Copy в броузере по щелчку правой клавиши на логотипе, Ctrl+N, Ctrl+V в программе). 2. Если у файла прозрачный фон (показывается шашечками), убираем прозрачность (Image/Mode/Color Table), щелкаем на пипетке и ею на квадратике в шашечку. При этом, как правило, появляется фон. Заметим, что вы не сможете разместить изображение на другом фоне, если оно не прямоугольное. Иными словами, если на вашем сайте фон белый, а логотип на синем фоне, придется размещать его в синем прямоугольнике. Понять, почему это так, вы можете, увеличив масштаб показа до максимального (инструментом Лупа). Вы увидите, что в изображении есть плавные переходы, например с сиреневого на синий, состоящие из 4-8 пикселей промежуточных цветов.  3. Открытый файл переводим в палитру RGB (Image/Mode/RGB Color), скопированный уже имеет палитру RGB, но состоит из двух слоев. Убираем слои (Layer/Flatten Image). 4. Убеждаемся, что по краям достаточно пустого фона (порядка 5-10 пикселей). Если это не так, назначаем фон (Инструмент Пипетка - Eyedropper, при нажатой Alt щелкаем на фон). Увеличиваем поля (Image/Canvas Size, задаем высоту и ширину на 10 пикселей больше указанных).  5. Изменяем размеры изображения (Image/Image Size) с включенными Constrain Proportions и Resample Image - Bicubic. Достаточно изменить ширину (Width), высота (Height) изменится пропорционально автоматически. 6. Увеличиваем резкость (Filter/Sharpen/Sharpen), если надо, "смягчаем" ее (Filter/Fade Sharpen/50%) или другим процентом, визуально. Возможно, что это действие и не понадобится. 7. Переводим изображение в меньшее количество цветов (Image/Mode/Indexed Color, Palette - Selective или Adaptive, Transparency - выкл., Forced - none, Dither - none), число Colors назначаем, визуально контролируя результат. Рекомендуется пробовать числа 8, 16, 32, 64, 128, 256. Если сразу же назначилось, например 37, можно так и оставить. 8. Назначаем прозрачность фона (только если цвет фона совпадает с фоном вашего сайта) - (Image/Mode/Color Table, пипетка, щелкаем в области фона на изображении). Визуально контролируем правильность попадания в фон по появившейся шашечной раскраске. 9. При желании можно отрезать лишний фон (Image/Canvas Size или выделив область инструментом Marquee выполнить Image/Crop) или, наоборот, добавить его (Image/Canvas Size).  10. Сохраняем файл "как", с тем же именем файла (File/Save As или Ctrl+Shift+S), при этом пройдем по серии диалоговых окон: убедимся, что отключено Save Thumbnail и включено Use Lower Case Extension; подтвердим замену файла; назначим Normal в GIF Options.  Спам, только спам, ничего кроме спама ||| Для знатоков штучка, конечно... Спам, только спам, ничего кроме спама ||| Для знатоков штучка, конечно... |
 |
|||||
 |
|
 |

